Theme Initio
1. Theme Overview
What is the Initio Theme?
“Initio ” is a minimalist and modern theme designed specifically for personal blogs, portfolios, and lightweight content websites. It’s perfect for users who want a simple, fast, and clean solution to showcase their content without the complexity of a heavy framework.

Suitable Scenarios
- Personal Blogs: Share your thoughts, stories, and articles in a clean and minimalist layout.
- Portfolio Websites: Display your work, projects, and creative skills with an elegant, distraction-free design.
- Landing Pages: Create a professional landing page for a product, service, or personal project.
- Photography Sites: Perfect for photographers and creatives looking to showcase their visual work in a visually appealing format.
- Documentation: Host project documentation or guides with ease and clarity.
Key Features
- Clean and Simple Design: A straightforward, uncluttered design that focuses on content.
- Fast Loading Speed: Built to ensure fast page load times, providing a seamless experience.
- SEO-Friendly: Includes SEO optimizations to improve search engine visibility.
- Responsive Design: Fully optimized for mobile, tablet, and desktop devices.
- Markdown Support: Easily manage your content using simple Markdown files.
- Customizable Layouts: Flexible layouts allow you to tailor your website to your specific needs.
- Social Media Integration: Easily add links to your social profiles or external content.
This theme is perfect for anyone looking for a simple and fast way to showcase their work or blog without the complexity of more heavyweight themes.
2. Demo Page
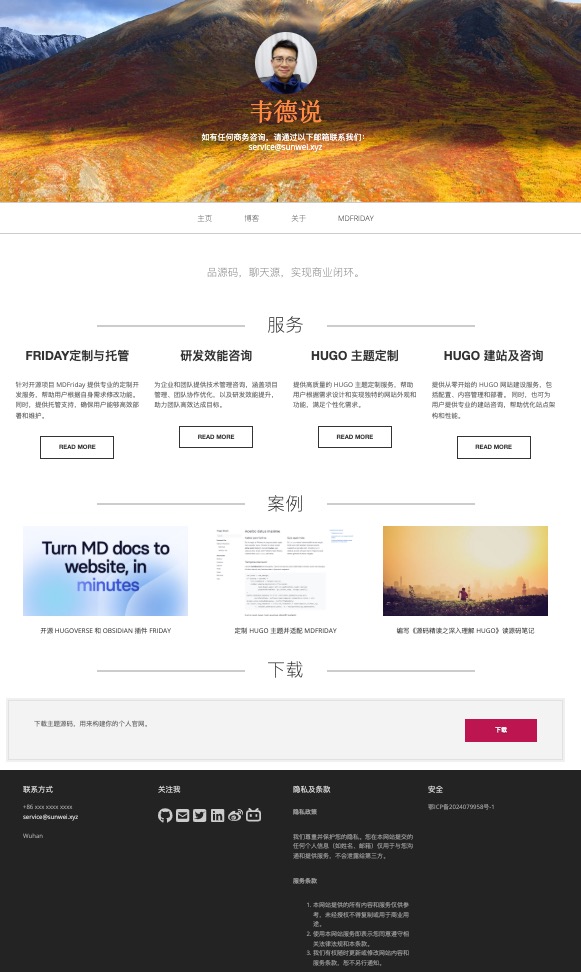
To better understand the theme’s capabilities, you can check out the live demo:
3. Sample Directory Structure
Here’s a detailed directory structure of the Initio theme, including an explanation of each file and folder:
├── Initio Demo.md # Demo Page: Markdown file showcasing the Initio demo
└── theme-initio # Theme directory containing all theme files
├── README.md # Theme documentation
├── content # Website content folder
│ ├── about # About pages content
│ │ ├── contact.md # Contact information
│ │ └── me.md # Personal introduction
│ ├── clients # Client-related pages
│ │ ├── client1.md # Client 1 information
│ │ └── client2.md # Client 2 information
│ ├── downloads # Downloadable resources
│ │ ├── download1.md # Resource 1
│ │ └── download2.md # Resource 2
│ ├── links.md # External links or resources
│ ├── mdfriday.jpeg # MDFriday project image
│ ├── mdfriday.md # MDFriday project introduction
│ ├── portfolio # Portfolio pages
│ │ ├── portfolio1.md # Portfolio 1
│ │ ├── portfolio2.md # Portfolio 2
│ │ └── portfolio3.md # Portfolio 3
│ ├── posts # Blog posts
│ │ ├── 1.md # Post 1
│ │ ├── 2.md # Post 2
│ │ └── 3.md # Post 3
│ ├── privacy_terms.md # Privacy policy or terms
│ ├── services # Services pages
│ │ ├── service1.md # Service 1
│ │ └── service2.md # Service 2
│ ├── social # Social media pages
│ └── subheader.md # Subheader content for pages
├── manifest.json # Theme manifest file
└── static # Static resources folder
├── banner_mountain.jpeg # Homepage banner image
├── downloads # Downloadable files
└── me.png # Personal photo or other images
README.md: Provides theme setup and configuration instructions.content: Contains all the content files, divided into categories such as “About”, “Blog Posts”, “Portfolio”, etc.static: Stores static resources like images, downloadable files, etc.
This structure makes it easy to manage content and customize the theme, helping you build your website quickly.
4. How to Use the Initio Theme
Steps to Get Started:
- Replace the Theme: Modify the
themefield in your file togithub.com/mdfriday/theme-Initio.
friday-plugin: enabled
site: '0'
theme: github.com/mdfriday/theme-hero
project: empty
defaultLanguage: en
ga: GT-XXXXXXXXX
Simply change the theme line to:
theme: github.com/mdfriday/theme-initio
- Download Sample Files: Get the Initio theme sample files from MDFriday and download them to your local system.
- Edit the Files: Open the sample files and customize the content, including images, text, and social media links, to suit your personal or professional needs.
- Preview the Website: Preview the changes locally to ensure everything looks perfect.
- Deploy Your Initio: Once you’re happy with the setup and preview, deploy your website and start showcasing your work to the world.
Initio is a great theme for anyone looking to create a clean, simple, and fast website . With easy setup, flexible customization options, and an intuitive design, it’s an excellent choice for bloggers, creatives, and small businesses looking to build a personal or project-based site.