Theme Gallery
1. Theme Overview
What is the Gallery Theme?
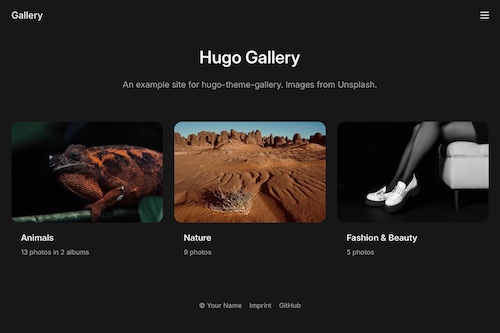
“Gallery ” is designed to help users build a beautiful and image-centric website, ideal for portfolios, photography showcases, or any site that wants to feature visual content in an elegant, organized way. It provides a clean, modern design and is perfect for presenting various types of media.

Suitable Scenarios
- Photography Portfolio: Showcase your photography work with elegant galleries.
- Artistic Portfolio: Display visual art or design works with a sleek, professional layout.
- Image Gallery Website: Present a collection of images in various categories.
- Personal Blog or Website: Create a personal blog or site with an image-focused design.
- Social Media Content: Display social media posts or integrate social feeds.
Key Features
- Image-Centric Layout: Focuses on displaying high-quality images in a clean, grid-like layout.
- Markdown Support: Easy to edit and maintain content using Markdown files.
- SEO Friendly: Built-in SEO optimizations to improve search engine rankings.
- Responsive Design: Ensures your site looks great on desktops, tablets, and mobile devices.
- Customizable Galleries: Organize images into galleries and categories for easy navigation.
- Social Media Integration: Display social media posts and links directly on the site.
This theme is perfect for anyone who wants to present visual content in a sleek, organized way while maintaining ease of use and customization.
2. Demo Page
To better understand the theme’s capabilities, you can check out the live demo:
3. Sample Directory Structure
Here’s a detailed directory structure of the Gallery theme, including an explanation of each file and folder:
├── Gallery Demo.md # Demo page showcasing the gallery
├── theme-gallery # Theme folder
│ ├── README.md # Documentation (installation & usage)
│ ├── content # Content folder (pages and media)
│ │ ├── _index.md # Home page
│ │ ├── about.md # About Us
│ │ ├── animals # Animal images (cats, dogs, etc.)
│ │ ├── fashion-beauty # Fashion & beauty images
│ │ ├── featured-album # Featured albums
│ │ ├── links.md # External links
│ │ ├── nature # Nature images
│ │ ├── private # Private content
│ │ ├── social # Social media content
│ └── manifest.json # Theme settings
Directory Overview
README.md: Installation and usage guide for the theme.contentfolder: Contains pages and media resources like animals, fashion, nature, etc.manifest.json: Configuration file with theme settings.
4. How to Use the Gallery Theme
Steps to Get Started:
- Replace the Theme: Modify the
themefield in your file togithub.com/mdfriday/theme-gallery.
friday-plugin: enabled
site: '0'
theme: github.com/mdfriday/theme-hero
project: empty
defaultLanguage: en
ga: GT-XXXXXXXXX
Simply change the theme line to:
theme: github.com/mdfriday/theme-saasify
- Download Sample Files: Get the Gallery theme sample files from MDFriday and download them to your local system.
- Edit the Files: Open the sample files and customize the content, including images, text, and social media links, to suit your personal or professional needs.
- Preview the Website: Preview the changes locally to ensure everything looks perfect.
- Deploy Your Gallery: Once you’re happy with the setup and preview, deploy your website and start showcasing your work to the world.
This theme provides an excellent starting point for anyone looking to create a visual-heavy website for their artwork, photography, or creative business. It’s easy to use, highly customizable, and perfect for anyone who wants to showcase their creations in an elegant, modern way.